Principles of Design
Sharpen your UI design skills with a free course on the Principles of Design.

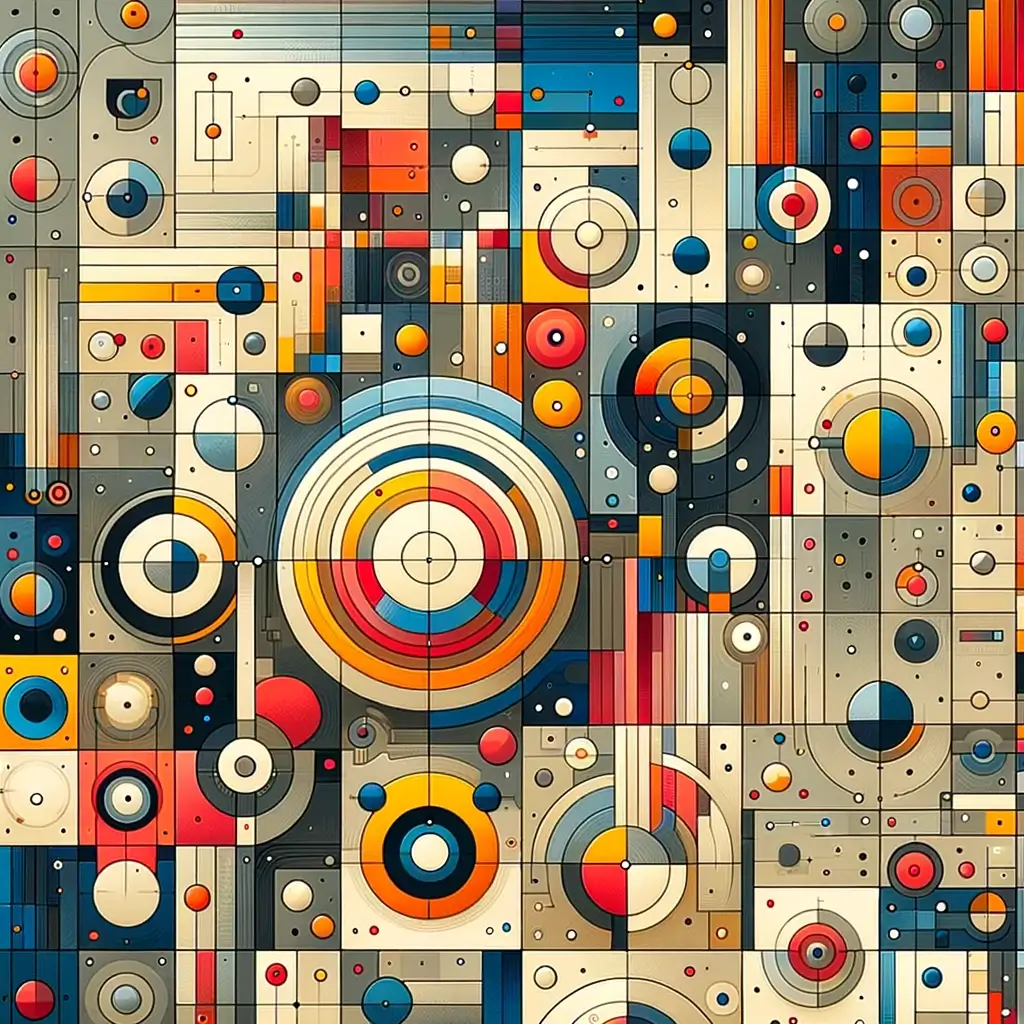
Principles of Design: Unity
When every element works well together, you’ve achieved a sense of unity with your design.

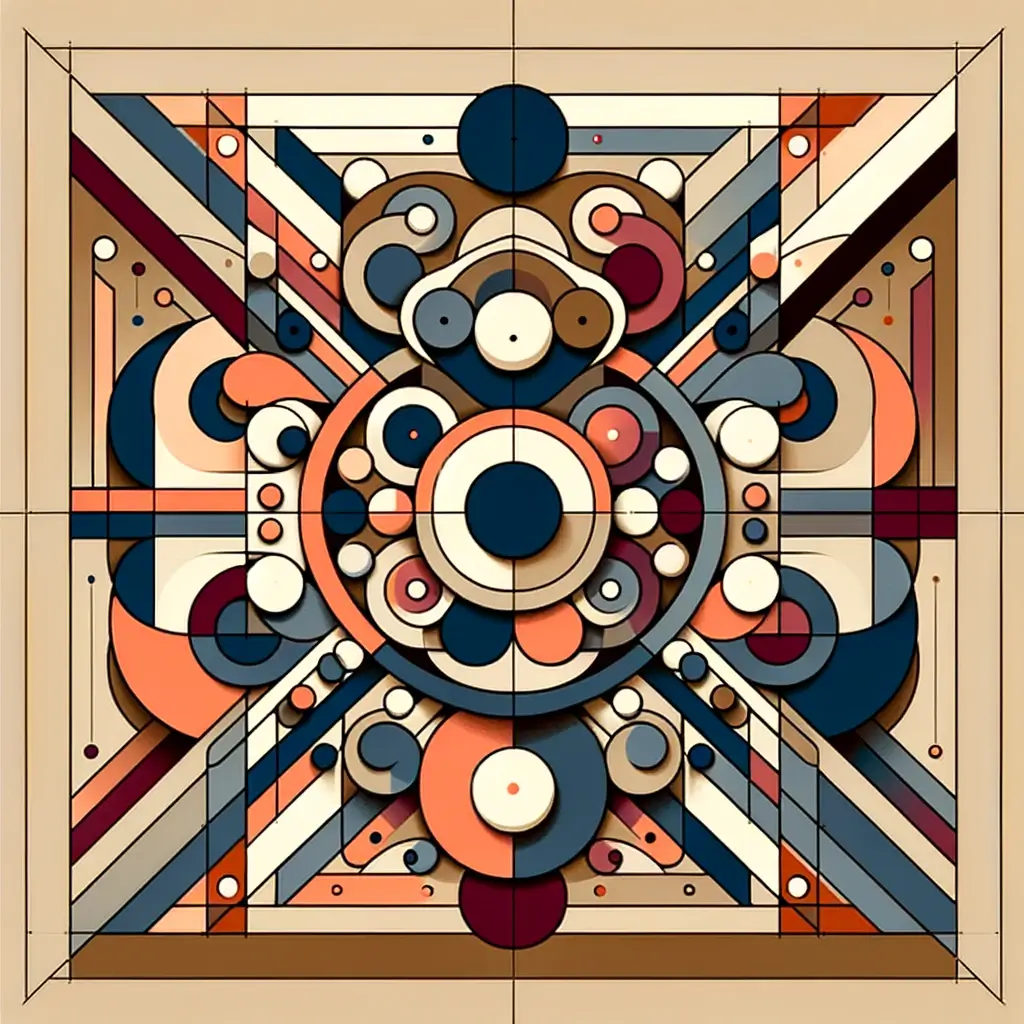
Principles of Design: Balance
A balanced design can be achieved with a symmetric, asymmetric, radial, or mosaic approach.

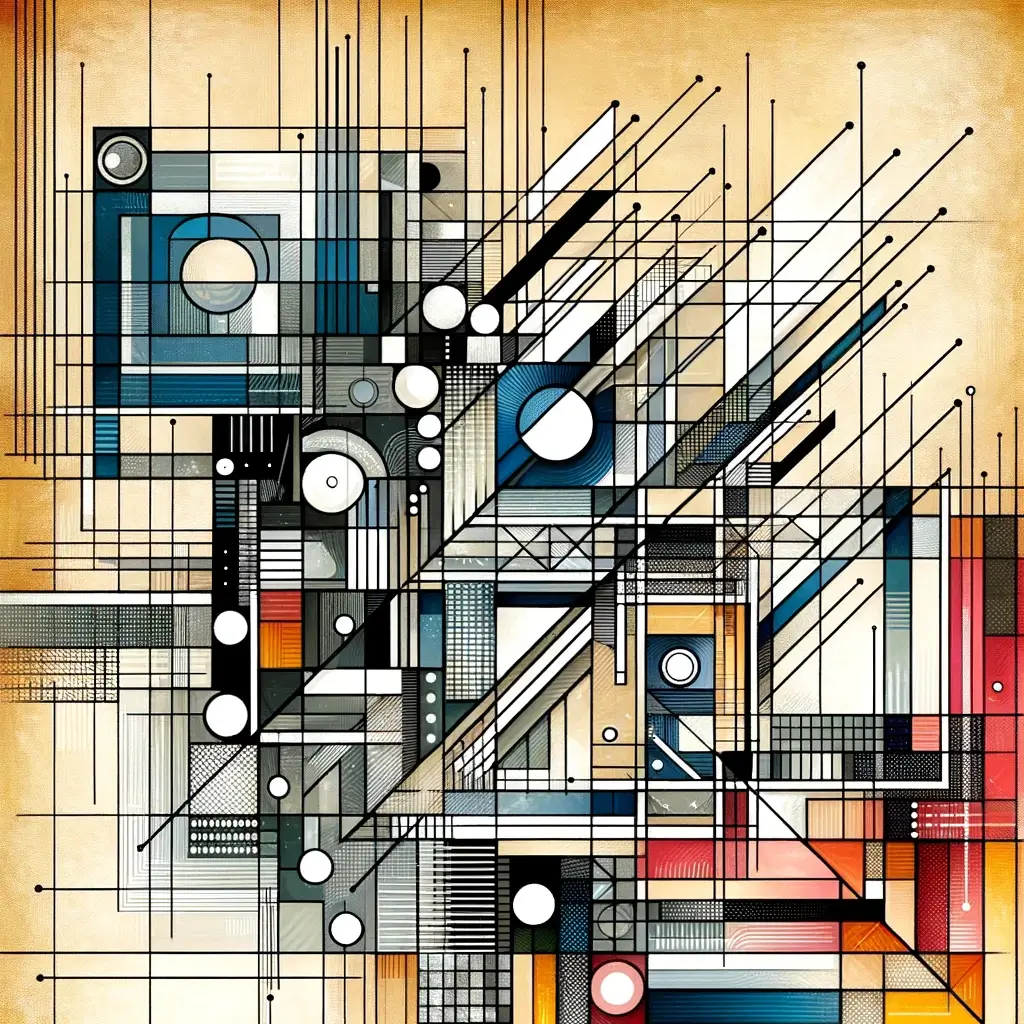
Principles of Design: Alignment
Vertical and horizontal alignment makes it easy for the eye to transition between elements.

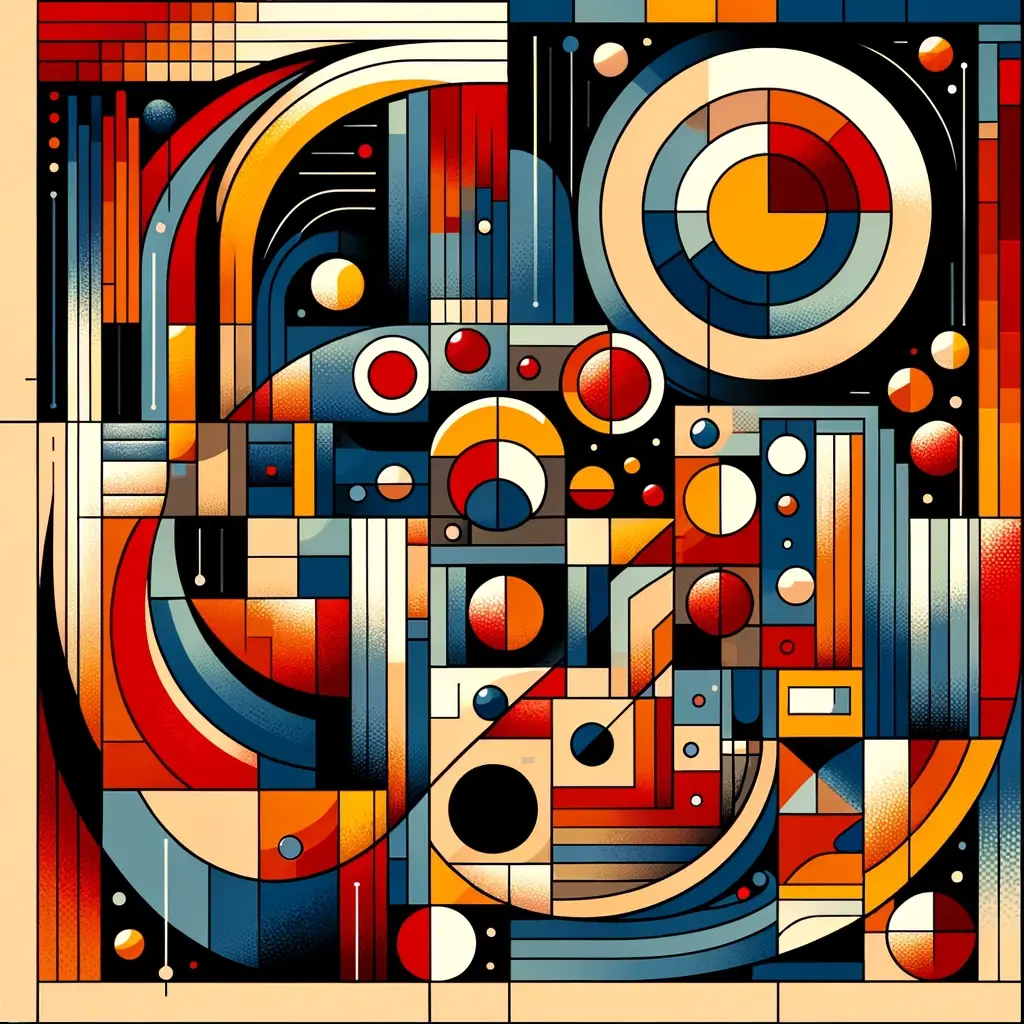
Principles of Design: Hierarchy
Hierarchy communicates the order of the most significant to the least significant element on the page.

Principles of Design: Emphasis
Emphasis can be used to make elements more prominent when necessary.

Principles of Design: Proportion
Proportion demonstrates the relationship between two or more elements by their scale.

Principles of Design: Negative Space
Negative space can be used to improve comprehension and create focus in your design.