Empathy in Design: How Does it Work?
2018-09-25Empathy is the ability to understand and share the feelings of someone else. We normally empathize with those of similar interests, characteristics, beliefs, concerns, upbringing etc. That’s not very difficult. However, when designing new products, empathy does not necessarily come naturally. User empathy must be developed.
Overall, this information will help you understand the important role that empathy plays in design and how to take advantage of it.
Why empathy is important in design
To better understand why empathy is important in design, let’s look at an example of what could happen without it.
Chris is a 27-year-old freelance Web Developer. He can turn project requirements into a website without a hiccup. He’s been lucky enough to work on projects that he’s personally interested in, including
- A gaming website
- An online tool for developers
- A website for a charity he cares about
He has designed every detail for these projects to his own liking, and fortunately, everything has worked out just fine. All of his clients are satisfied with his work.
Then a new project comes along. This client needs a website to provide information about social security benefits.
Chris uses the same approach he’s always used. Why not? It’s always worked. He designs every detail to his own liking and the project fails miserably.
The reason? A lack of empathy. Starting with a larger font size would have been a good start. 62-year-old social security beneficiaries have different needs and expectations than 27-year-old web developers.
An empathic approach to design
Empathizing is the first step in the Design Thinking process. Starting with user empathy can help you avoid situations like the one illustrated above. It’s all about moving from a self-centered approach to a user-centered approach to problem-solving. Had Chris empathized with the intended users of the website, the result would likely have been much more successful and innovative.
An empathic design approach has been adopted by all the great companies that we admire, including Apple, Google, Facebook. As Steve Jobs famously said:
“You’ve got to start with the customer experience and work backward to the technology.”
Jumping into the design process with empathy first allows you to think outside the box, see the big picture, and discover potential solutions before you even begin moving pixels around. Essentially, developing empathy requires user research, focusing on the user’s feelings, attitudes, and motivations toward a particular problem.
How to develop empathy for your user
For those that need a step-by-step process for developing empathy, I have bad news… it doesn’t quite work that way. Design Thinking is not a linear process. Fortunately, there are several UX research methodologies that you can take advantage of, depending on what makes sense for the problem you’re trying to address. Some of these include:
- Observation (via user testing)
- User interviews
- Analyzing customer feedback
- Contextual inquiry
- Surveys
Check out User Zoom’s comprehensive user research guide for more information on all of these and more.
It’s important to point out that empathy development is typically achieved with qualitative research. This works best when you’re able to meet with your users face to face, have real discussions, and observe them in their actual environment. It’s difficult to truly develop empathy by relying on quantitative data alone. Quantitative data is not a great indicator of the user’s feelings and emotions.
The pros and cons of an empathic design approach
Empathizing with your user can bring insight that you could never gain all by your self. This is exactly how companies like Apple, Google, and Facebook have remained so innovative.
Pros:
- You obtain a deep understanding of how your user “feels”
- You’re more equipped to set aside bias and design objectively
- You’ll think outside of the box, allowing you to discover innovative solutions
- Your user will feel as if the product was designed specifically for him or her.
While these are all great reasons to begin your design process with empathy, it’s important to realize that empathy alone will not guarantee success. Indeed, empathy is just one small piece of the puzzle.
Cons:
- Qualitative in nature, it can be difficult to capture the feelings of users at scale.
- Data captured in empathy research can lead to more questions than answers. Proposed solutions are still “best guesses,” based on what you’ve discovered from a handful of users.
- While the effort is worthwhile in the end, it is still effort. The process of developing empathy is not quick and easy.
Creating an empathy map to understand your user
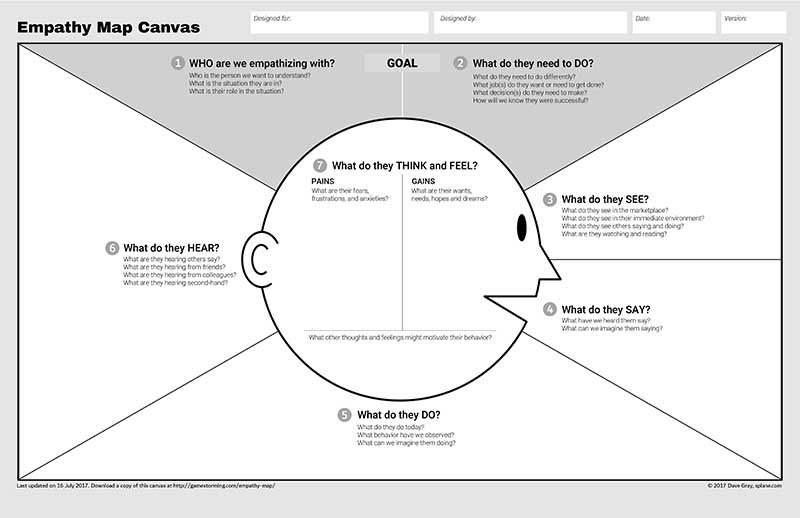
Dave Gray from XPLANE Consulting developed a process and mapping tool to help their company empathize with customers in a creative way. Versions of this empathy map have been adopted and used to design creative solutions by simply answering a series of user/customer focused questions.

Empathy Map by Dave Gray
The text is difficult to read in the image above, but you can download the full PDF to get a closer look. These questions include:
- Who are we empathizing with?
- What do they need to do?
- What do they see?
- What do they say?
- What do they do?
- What do they hear?
- What do they think and feel?
Notice how each of these questions correspond to each part of the user’s head in the middle? This is a fun and engaging way to capture different types of information and see the “big picture” that is empathy. Completing an empathy map is a great way to start your design process off on the right foot.
Conclusion
Empathy is a feeling that we all experience. It’s also a powerful way to engage with and understand your users on an emotional level. By trying to understand the world from your user’s perspective, you can think outside of the box, innovate, and deliver exactly what the user needs.